While developing ideas for iPhone applications I’ve played around with just using Interface Builder to stub things out. This works reasonably well but I know how to use Interface Builder so that makes a difference. If you are designing an application and want to stick with graphical tools only you are in luck because Yahoo has produced a set of wireframing SVG stencils for the iPhone that are very nice.
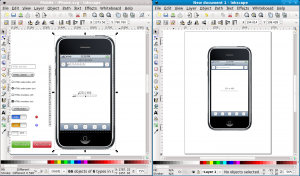
This is what the complete iPhone UI template set looks like:
As you can see it has all of the standard UI elements of the iPhone.
Using the stencils is easy. Open the SVG file with Inkscape and then create a new empty project. Select the UI element you want and copy it into your project:
Knowing some of the Inkscape shortcut keys helps a lot in creating your wireframe. Being able to align and move elements in z-ordering is much easier if you know the correct shortcut keys to use.
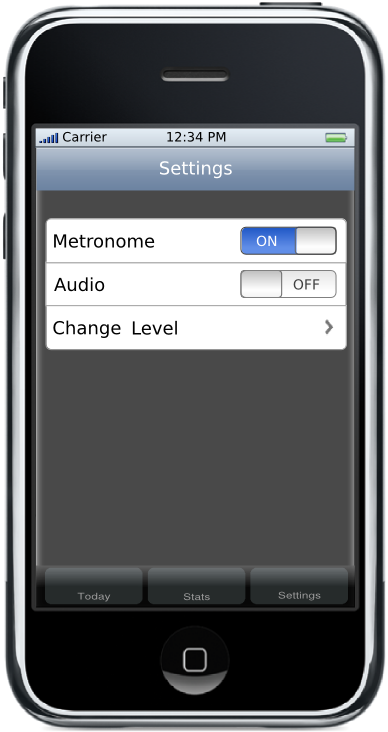
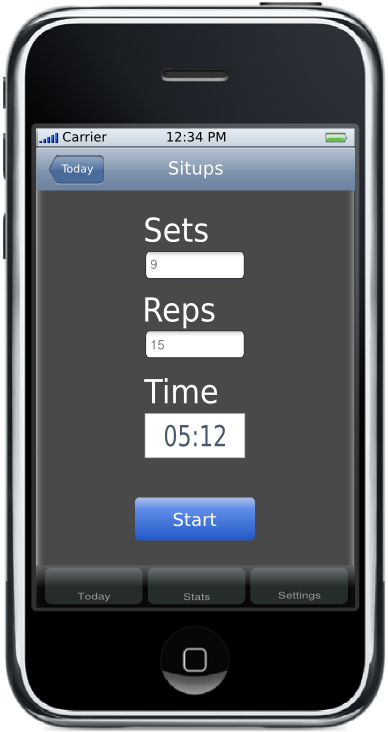
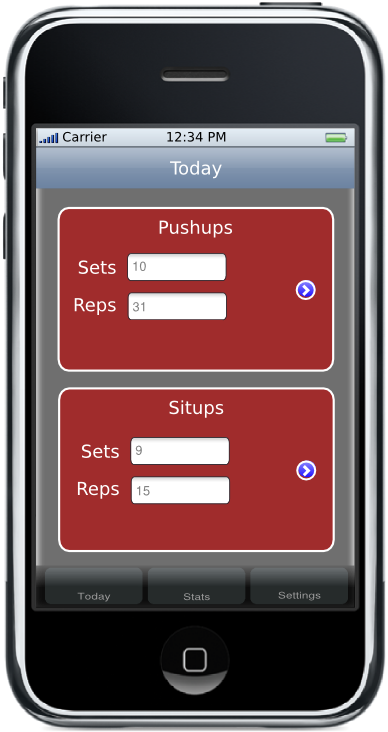
Here are a few example images that I made using Inkscape for a demo application:
If you are new to wireframing it is worth reading the 20 steps to better wireframing post by Think Vitamin. One of the 20 steps is not to worry about making your wireframes look exactly like the final product. If you need it to look perfect then using Interface Builder is probably going to work out better.
As a side note I wish Inkscape had a resource for stencils like OmniGraffle does. There are any number of people who publish stencils on their blogs and there is even a site specifically for OmniGraffle stencils. I would add stencils to my list of tips for creating diagrams using Inkscape if it existed. Right now it is seems like the best option is to look for SVG formatted stencils. The gstencil format doesn’t seem too complicated so maybe someone will eventually find a way to convert the contents into SVG where they could then be used in Inkscape.
Update: If you have Adobe Fireworks or have money to spend on doing this you should check out this video on building mockups for the iphone using Adobe Fireworks.